在css中,如果我们想要div内边距有一些间隔,如何实现呢?下面小编举例讲解css如何设置内边距补白间隔。
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置内边距补白间隔。
在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“csscss如何设置内边距补白间隔”。
给div标签加上一个样式,设置div标签的class属性为mybkkd。
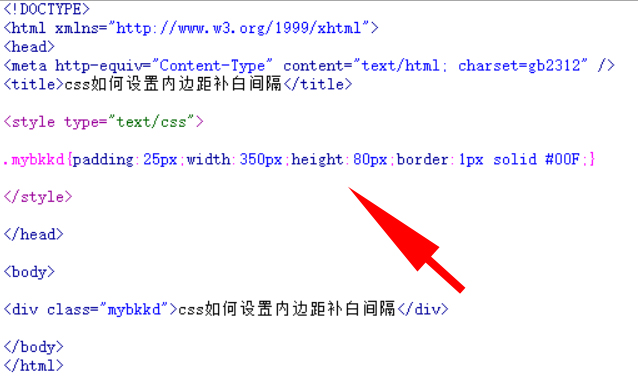
编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
在css标签内,通过div标签的class属性mybkkd设置内边距补白间隔。
在css样式标签里,在括号内,mybkkd的div设置css属性样式为padding:25px;width:350px;height:80px;border:1px solid #00F;
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为padding:25px;width:350px;height:80px;border:1px solid #00F;
标签:
没有tag








 在css中,如果我们想要div内边距有一些间隔,如何实现呢?下面小编举例讲解css如何设置内边距补白间隔。
在css中,如果我们想要div内边距有一些间隔,如何实现呢?下面小编举例讲解css如何设置内边距补白间隔。