摘要:在css中,如果我们想要文本字与字之间的间距大点或小点,如何实现呢?下面小编举例讲解css如何设置文本字与字间距_字符间距离,我们要使用到letter-spacing这个属性来设置。 我们新建
在css中,如果我们想要文本字与字之间的间距大点或小点,如何实现呢?下面小编举例讲解css如何设置文本字与字间距_字符间距离,我们要使用到letter-spacing这个属性来设置。
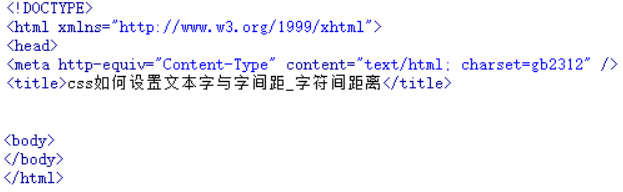
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置文本字与字间距_字符间距离。
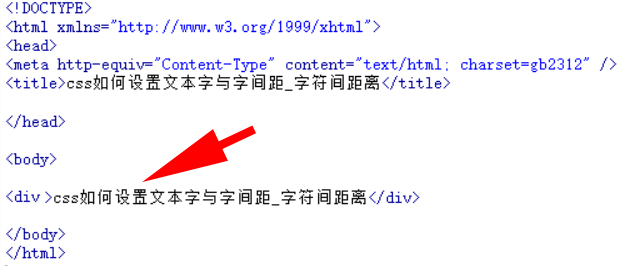
在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置文本字与字间距_字符间距离”。
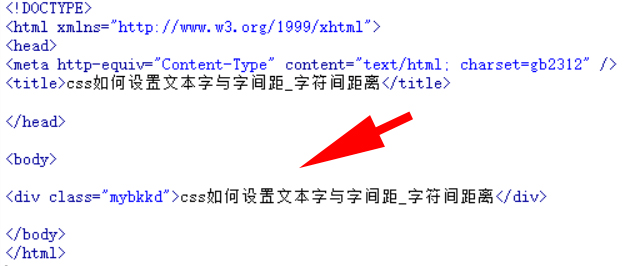
给div标签加上一个样式,设置div标签的class属性为mybkkd。
编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
在css标签内,通过div标签的class属性mybkkd设置文字上下的行高。
在css样式标签里,在括号内,mybkkd的div设置css属性样式为letter-spacing:8px;,字间距为8px
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为letter-spacing:8px;,字间距为8px
标签:
没有tag








 前几天有个小伙伴咨询到免费空间小编,说到了他的网站经常出现以下两个问题:网站经常显示Service Unavailable,刷新几次又好了
前几天有个小伙伴咨询到免费空间小编,说到了他的网站经常出现以下两个问题:网站经常显示Service Unavailable,刷新几次又好了
 上周就在138vps看到这个消息了,不过实践了一下,中国的手机号收不到短信,最后在淘宝买了个google voice终于搞定短信验证的问题,成功注册了work和casa后缀域名。一个账户最多注册10个
上周就在138vps看到这个消息了,不过实践了一下,中国的手机号收不到短信,最后在淘宝买了个google voice终于搞定短信验证的问题,成功注册了work和casa后缀域名。一个账户最多注册10个
 idcegg.com主机蛋提供1GB免费空间+MySQL数据库+域名 永久免费、无广告、免备案,支持HTML/PHP/ASP/.Net/Access/MySQL数据库。
idcegg.com主机蛋提供1GB免费空间+MySQL数据库+域名 永久免费、无广告、免备案,支持HTML/PHP/ASP/.Net/Access/MySQL数据库。
 在css中,如果我们想要文字加上边框,并且设置四个边框分别不同的颜色,如何实现呢?下面小编举例讲解css如何设置四个边框分别不同的颜色
在css中,如果我们想要文字加上边框,并且设置四个边框分别不同的颜色,如何实现呢?下面小编举例讲解css如何设置四个边框分别不同的颜色
 在css中,如果想要网页中的字体大点或小点,怎么实现呢?下面小编用例子来讲解css如何设置字体的大小,我们需要使用font-size 属性设置文本的大小。
在css中,如果想要网页中的字体大点或小点,怎么实现呢?下面小编用例子来讲解css如何设置字体的大小,我们需要使用font-size 属性设置文本的大小。